Southrock LMS Project
Southrock Learning Management System
Southrock is a platform that supports delivering and managing trainings, assessments and evaluations for online e-learning and compliance.
Southrock LMS is crafted for all types of organisations and it is utilised by more than 17 different clients within Australia, including BP and the Queensland Police Service.
Problem
After performing several rounds of usability testing to understand users’ sentiment toward the old Southrock LMS, results indicated that:
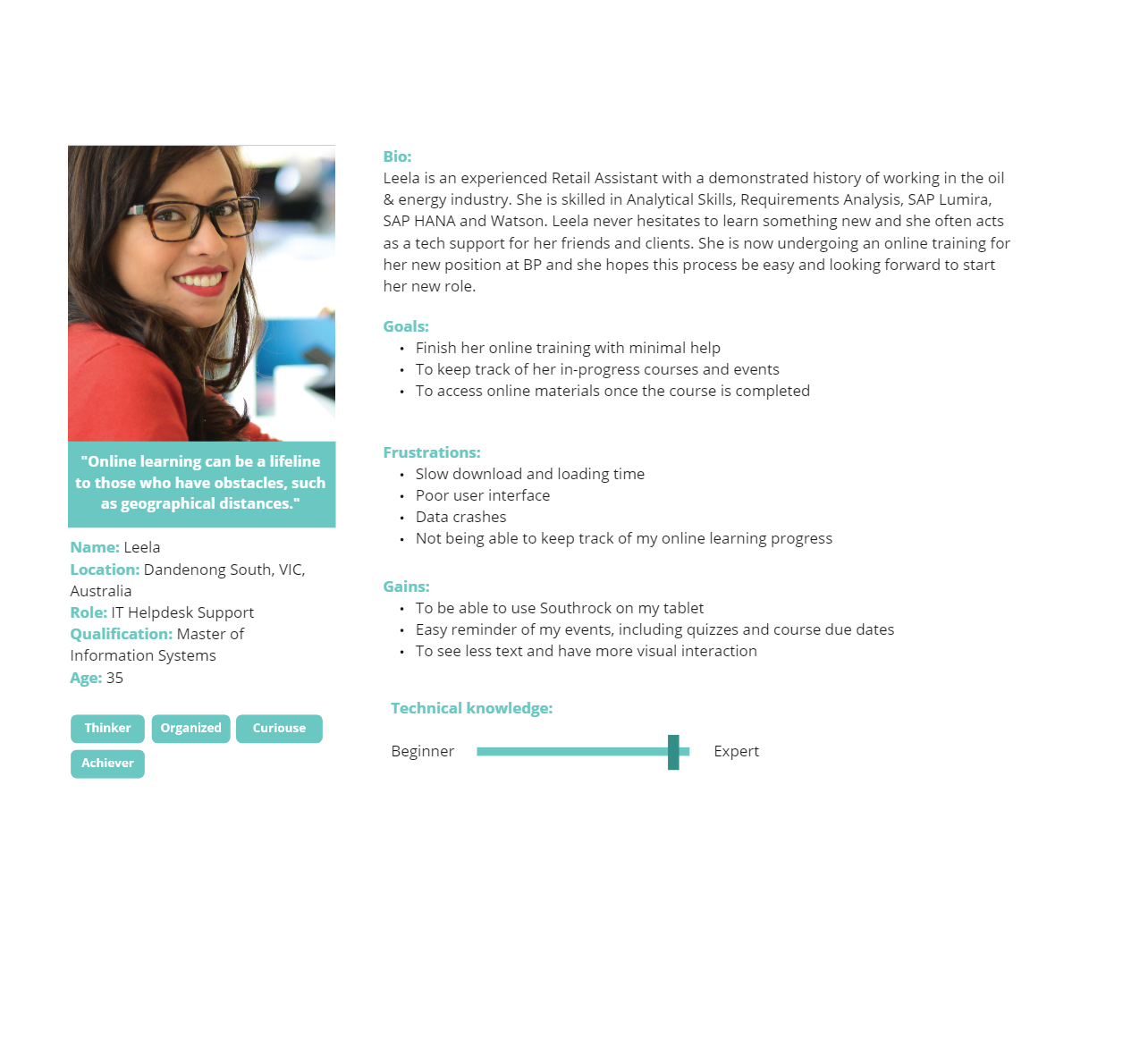
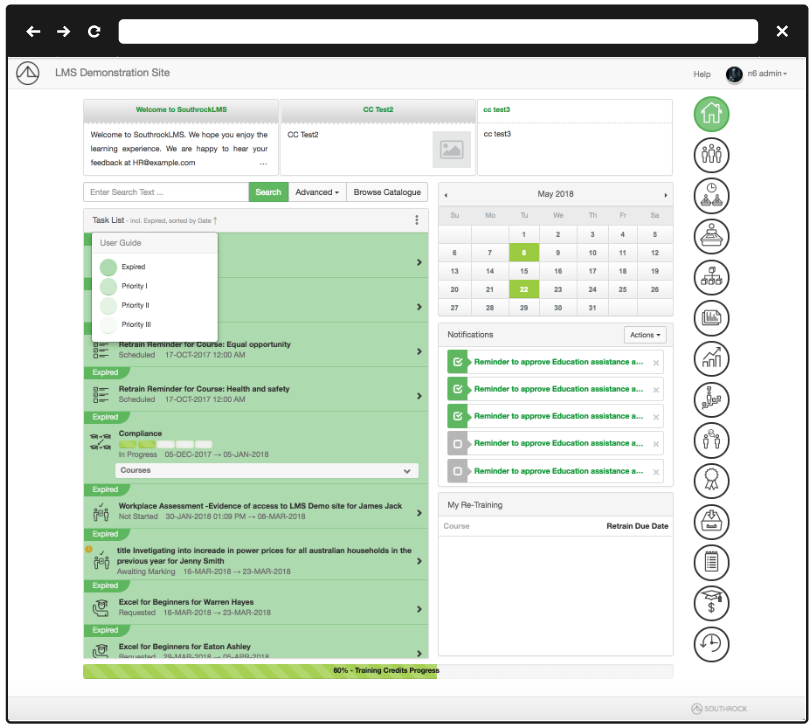
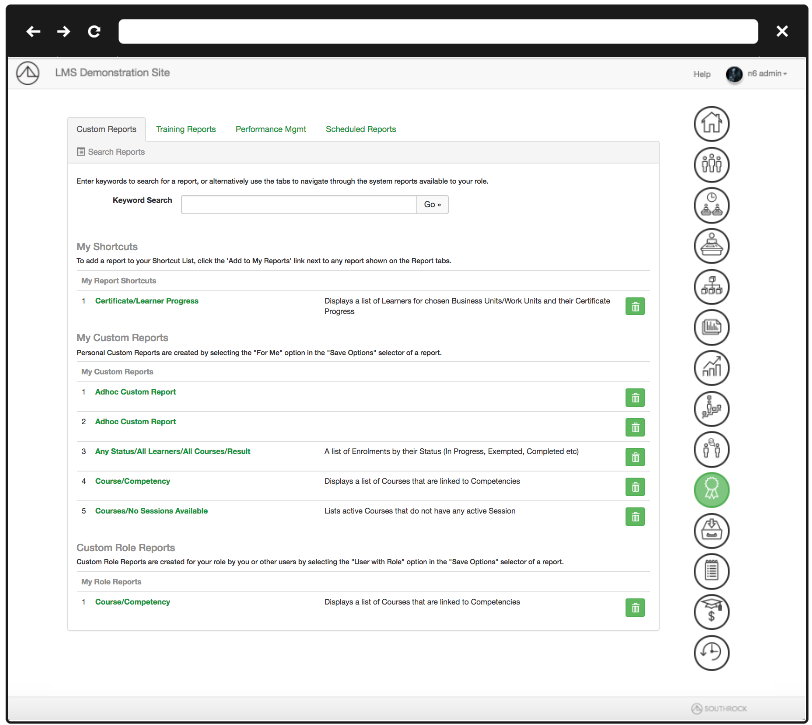
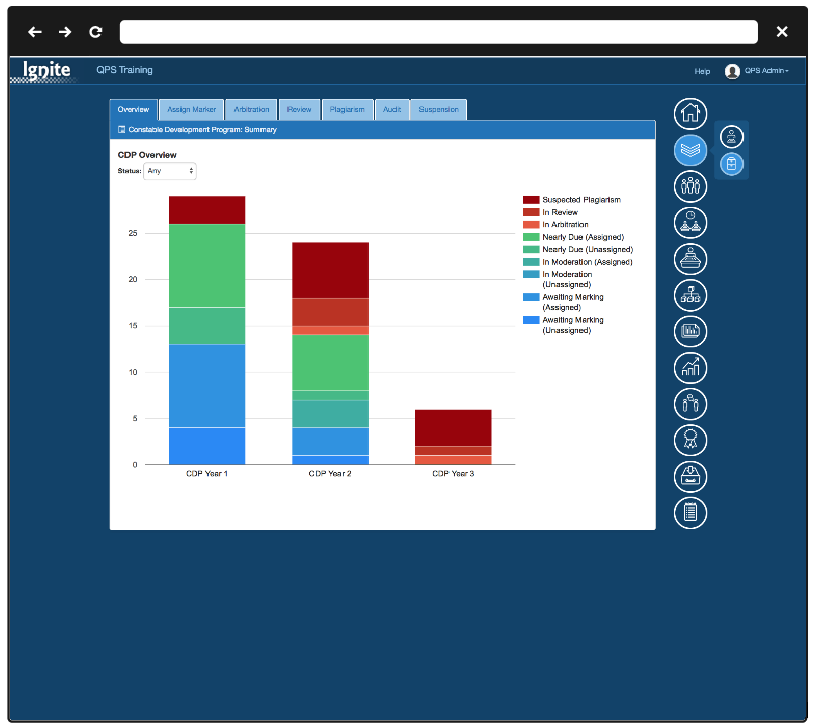
![]() The Southrock LMS UI had functionality for users and admins that was outdated and required updating to continue growing market share. Both learners and instructors desired a modern and responsive design with a dashboard of assigned tasks and reporting.
The Southrock LMS UI had functionality for users and admins that was outdated and required updating to continue growing market share. Both learners and instructors desired a modern and responsive design with a dashboard of assigned tasks and reporting.
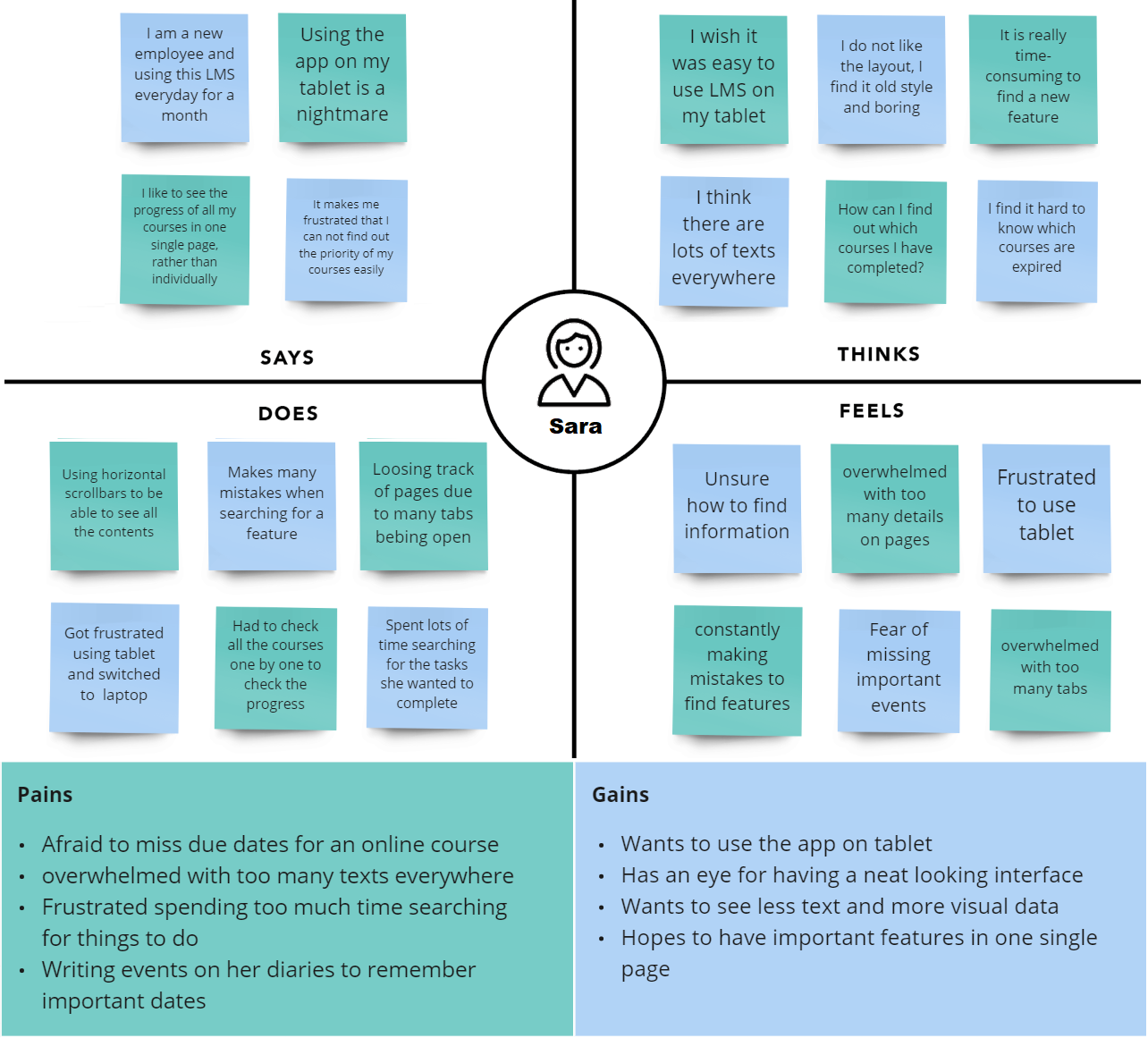
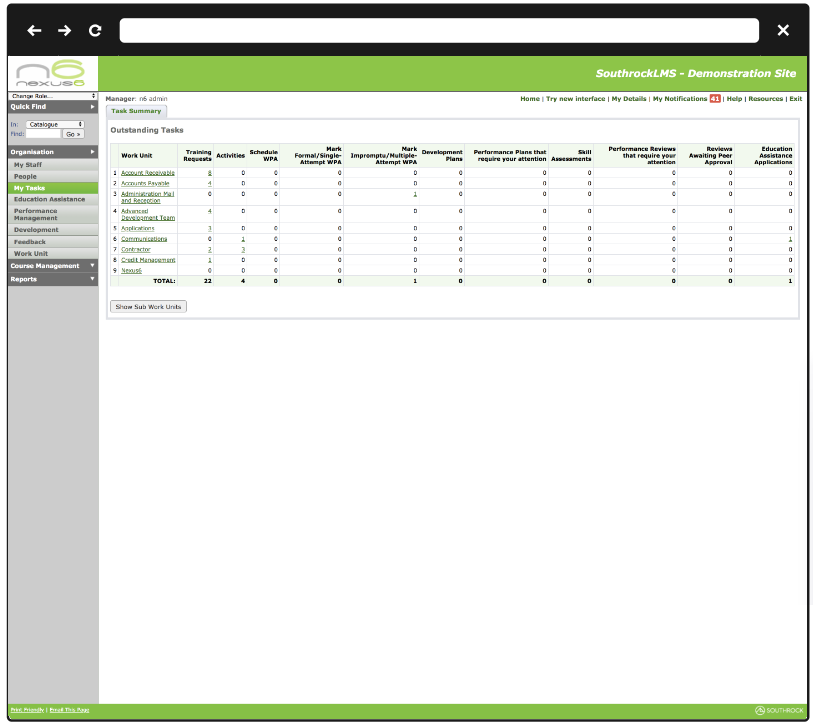
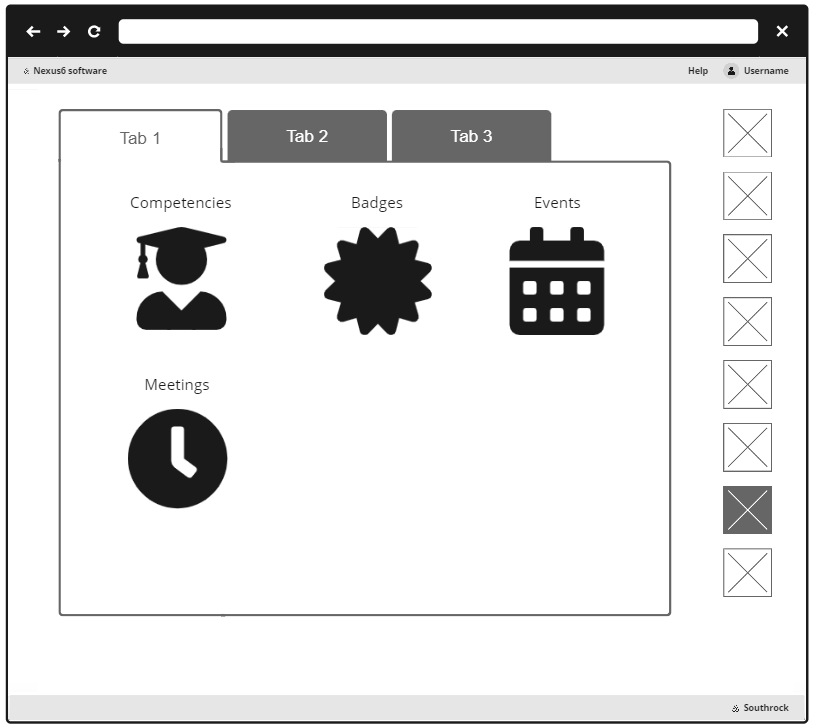
![]() The old Southrock LMS was perceived as too text-heavy and convoluted to perform tasks.
The old Southrock LMS was perceived as too text-heavy and convoluted to perform tasks.
![]() Clients also wanted to personalise their brand colour schemes and instructor features.
Clients also wanted to personalise their brand colour schemes and instructor features.
My Involvement
User Research
Wireframing and Prototyping
User Testing
Front-End Development
My Solution Approach
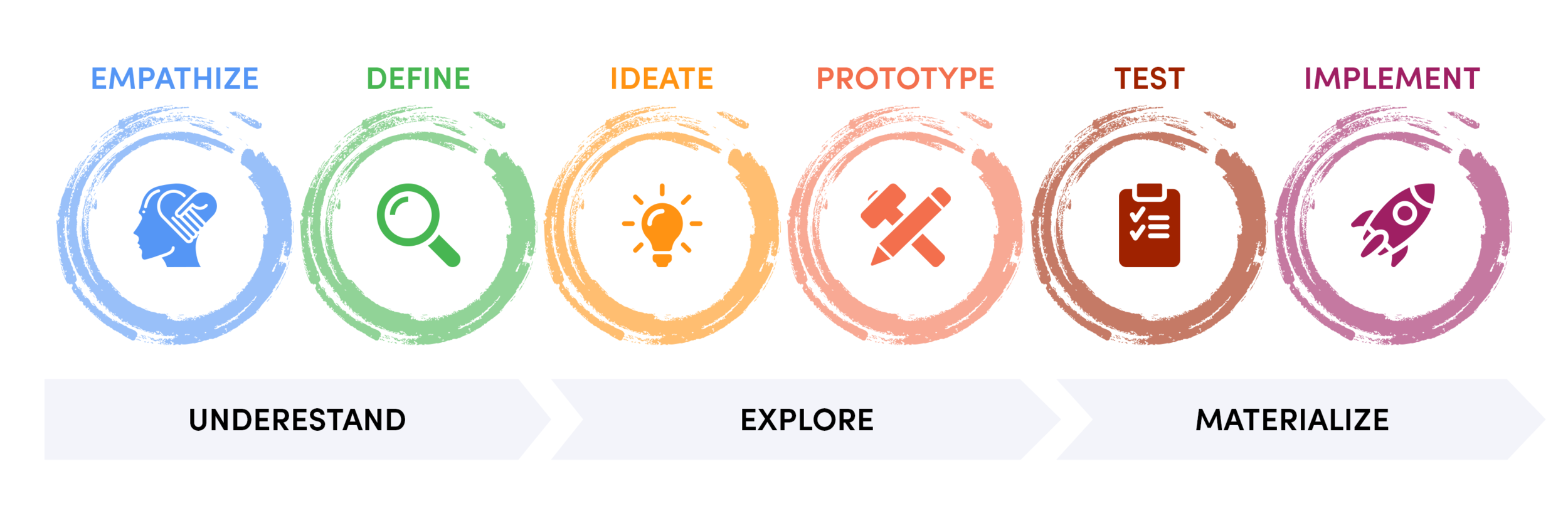
My team and I used an iterative design process. I first gained an understanding of the existing system, the clients, their needs, pain points and expectations through performing different research methods. Afterwards, I prioritised the problems that were identified and then led ideation workshops with the project team.
I created low-fidelity and interactive high-fidelity prototypes tailored to user’s needs and expectations. We regularly tested and refined the design solutions to ensure we met all the requirements. I then participated in the front-end implementation of the new interface.

Empathise and Define processes
I conducted different user research methods, including observation, surveys and interviews and developed the detailed requirements from user’s experience, frustrations and expectations.
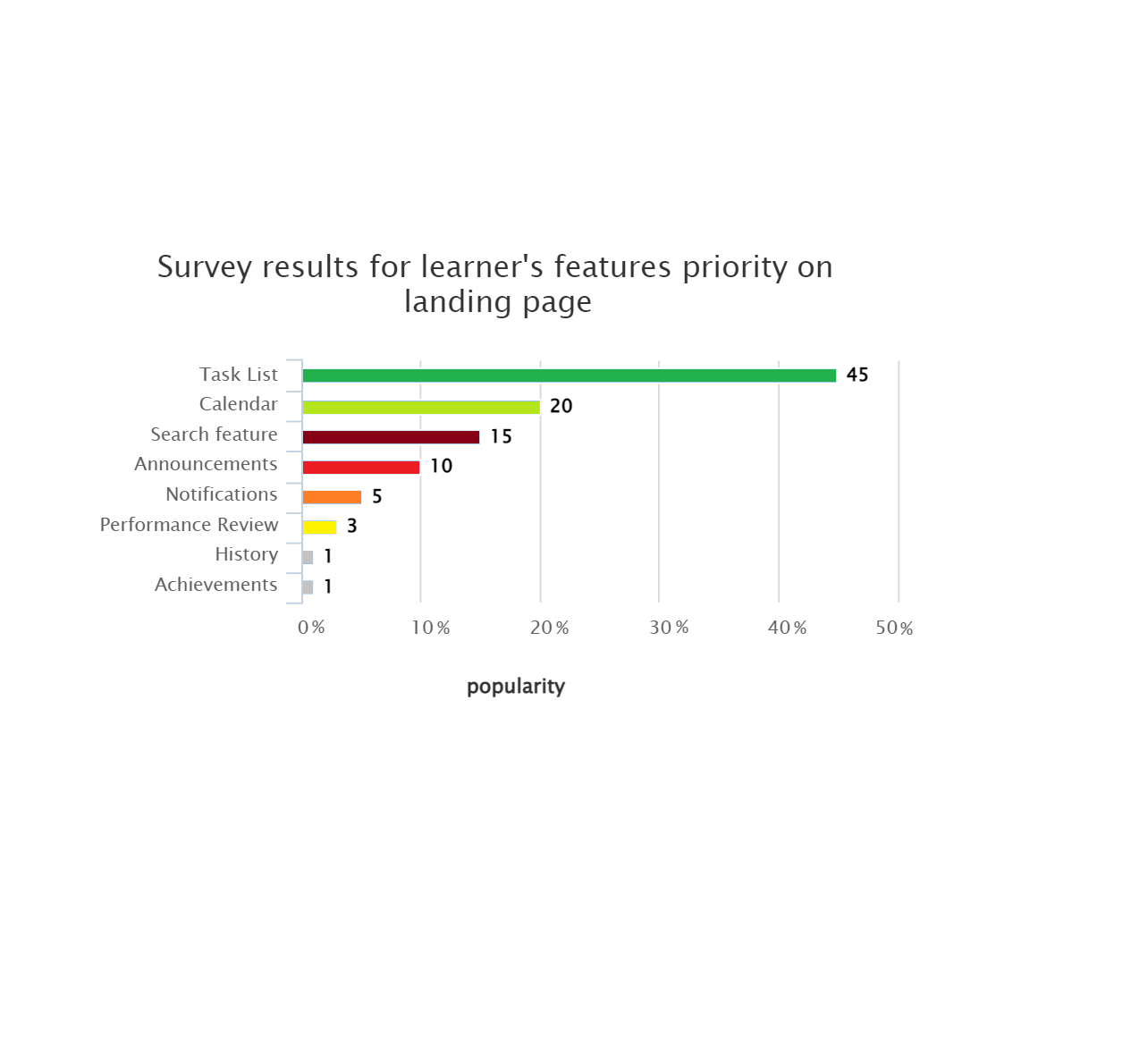
For instance, I analysed quantitative insights from a survey to prioritise features when wireframing the portal landing page.




Analyse and Brainstorming
In this phase, I presented a detailed report of problems that I’d prioritised for discussion during ideation workshops with business analysts, managers, and developers.
As a result, I gathered wide ranging perspectives which I considered when I proposed the design solutions.

Prototyping Process
In this phase, I considered the workshopped perspectives and created flow charts and wireframes, then built interactive high-fidelity designs using Axure and GIMP. I conducted user testing sessions to refine the proposed design solutions.
I developed a scope of work to handover to developers and assisted them implementing the new UI (HTML, JavaScript, Sass and Perl).







Southrock LMS New Design Highlights
- Users found accessing a modern and responsive UI on various devices very convenient.
- Users reported that neat and clear grouping of high priority features on the landing page helped them to save time.
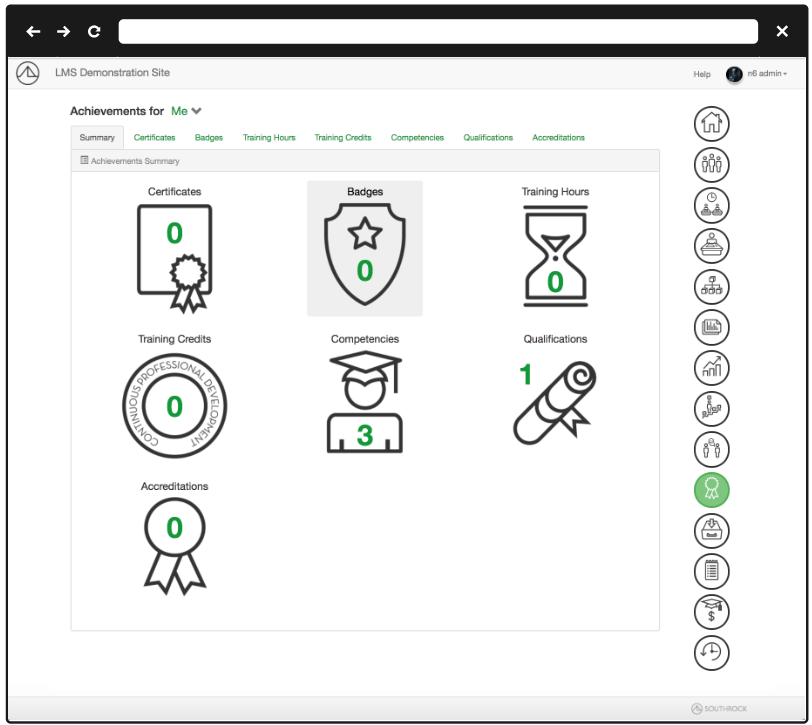
- Users reported that visual display of quantitative data helped them to interact and understand the details much easier.
- Increased ability for admins to personalise their brand colour schemes and instructor features.
- Providing clear notifications and updates helped users to avoid missing key details.